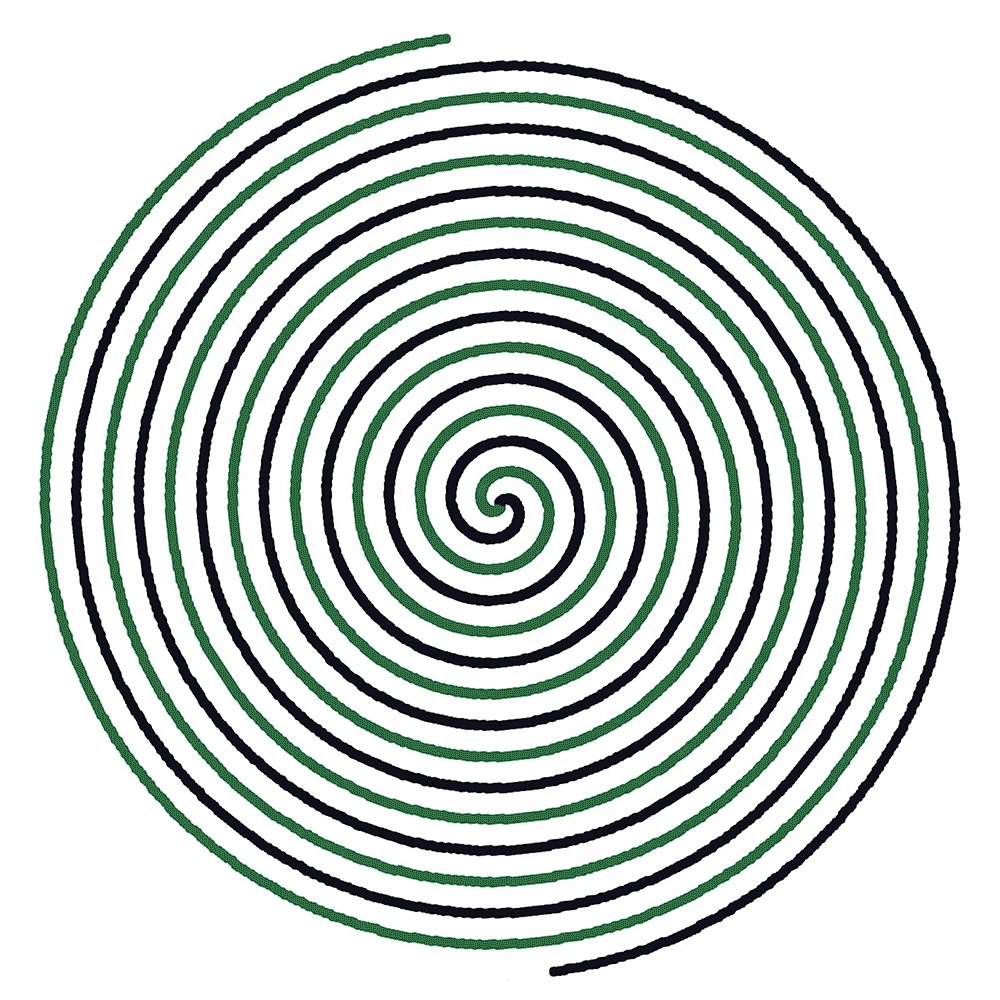
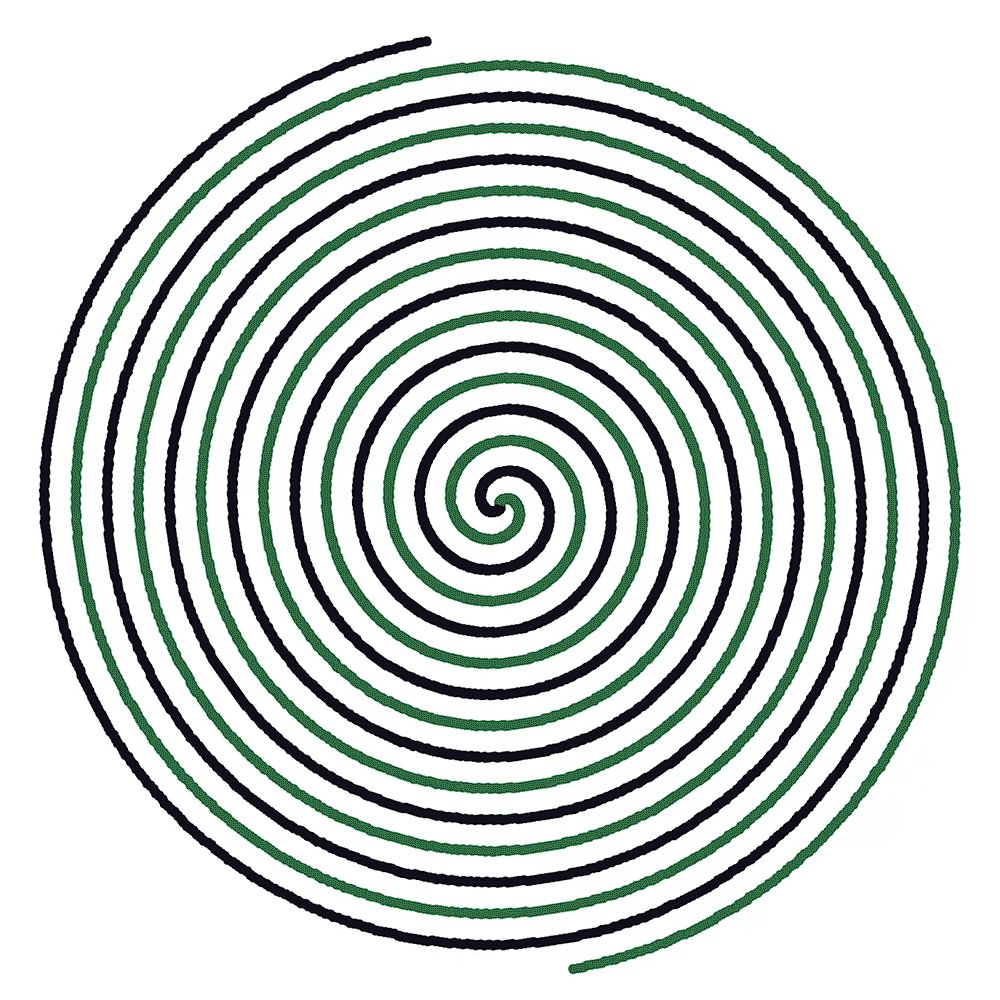
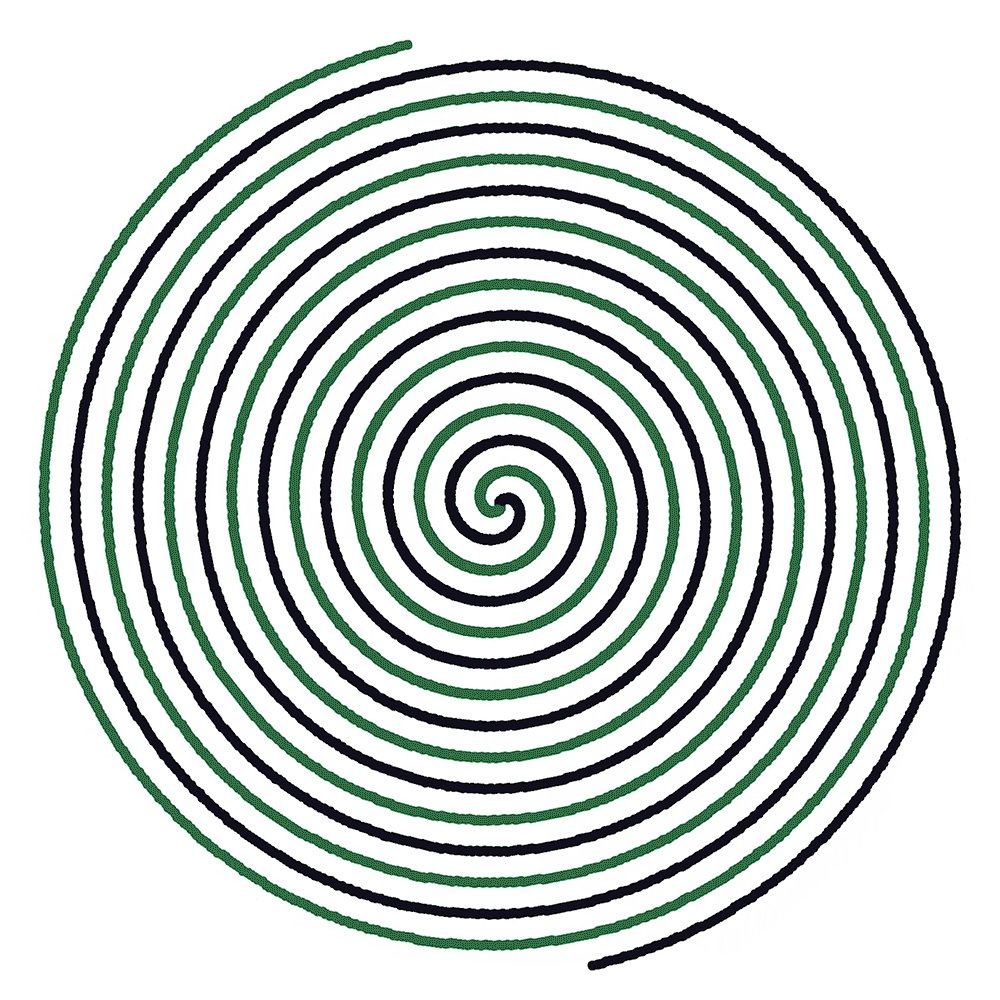
Spirals
with js.p5

function draw()
{
fill(255);
rect(0,0,width, height);
translate(width/2, height/2);
rotate(frameCount/10.0);
for( var i = 0; i < 15 * PI; i += 0.01)
{
var x = i * 7 * cos(i);
var y = i * 7 * sin(i);
stroke(22,15,36);
point(x, y);
stroke(11,122,56);
point(-x, -y);
}
}

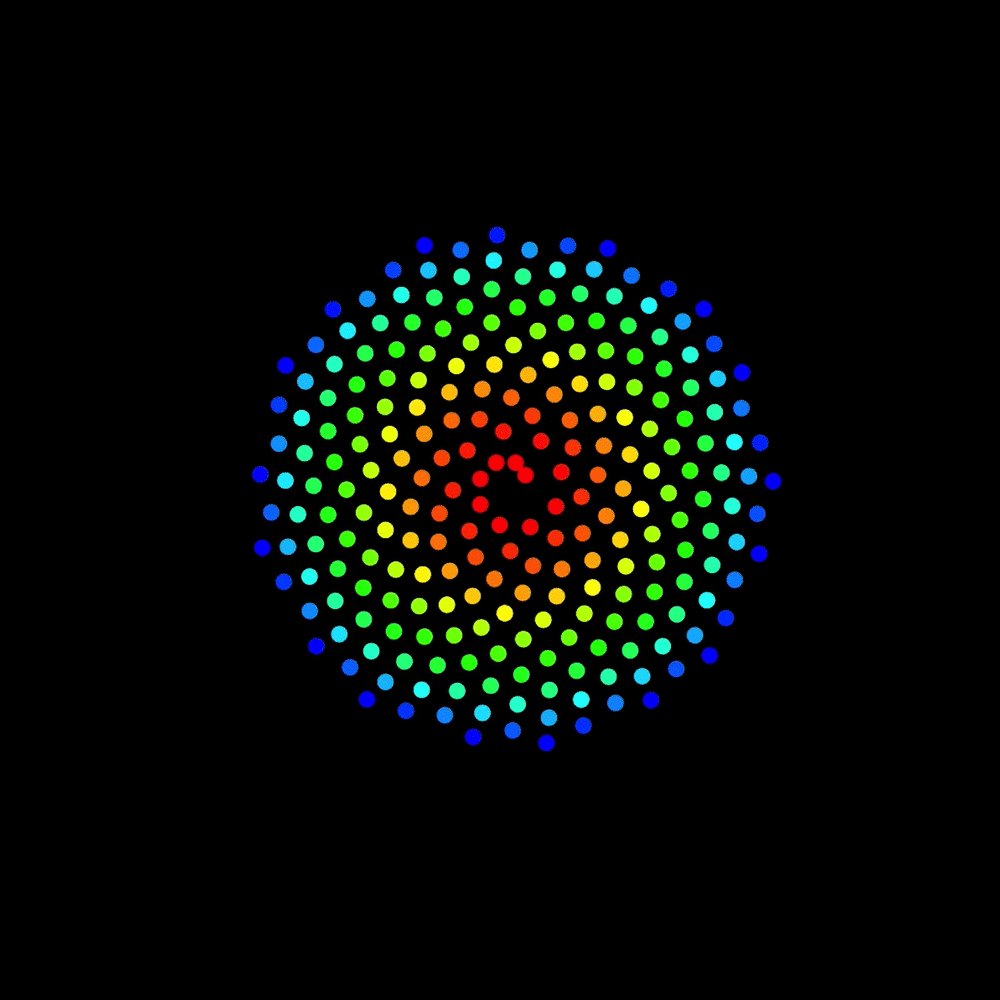
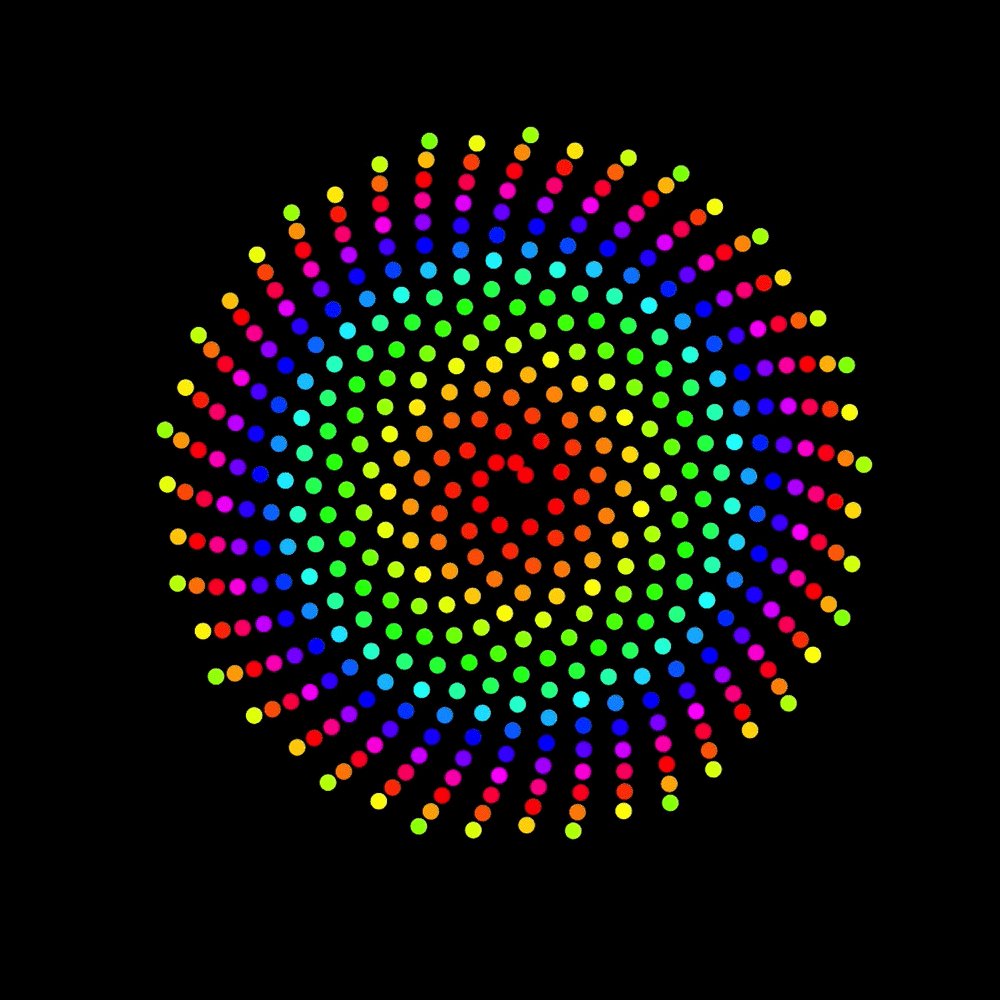
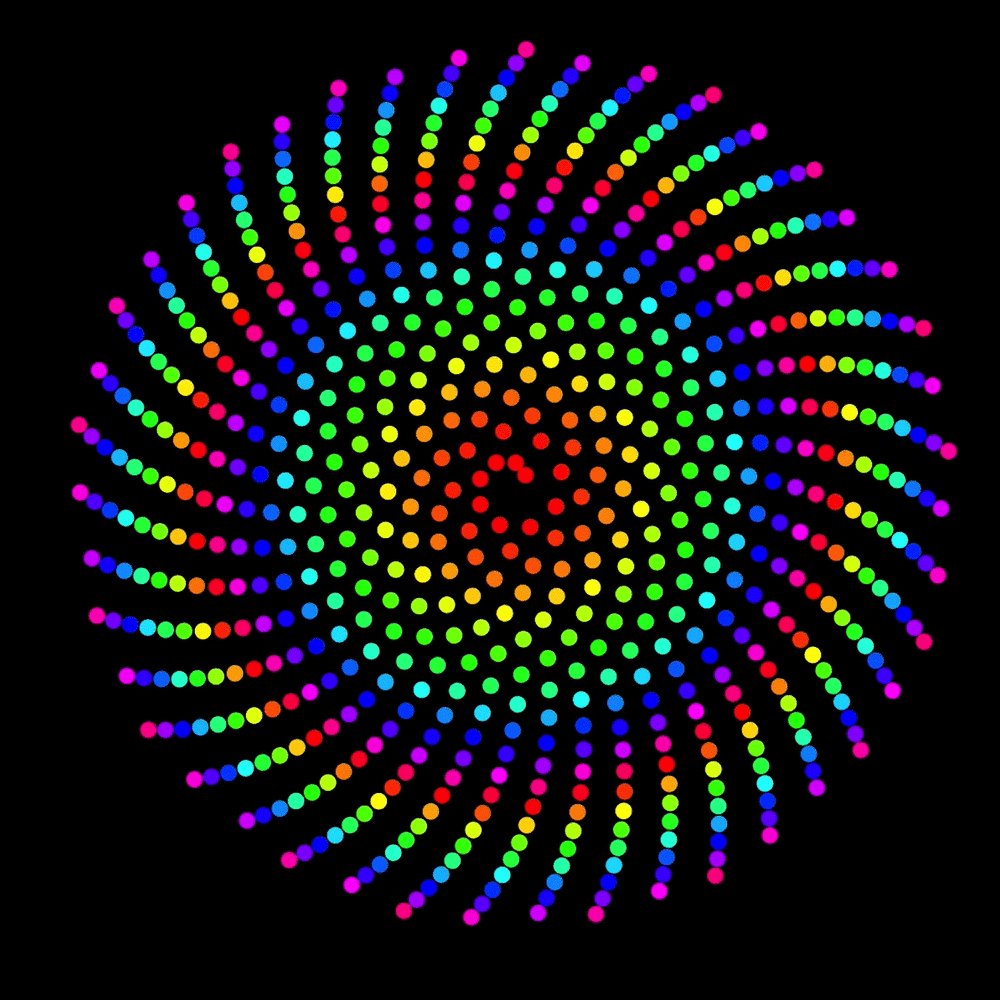
function draw()
{
flower(700);
}
function flower(m)
{
if(n< m)
{
n++;
var a = n *137.5;
var r = c * sqrt(n); // φ = n∗137.5◦, r = c√n
var q = r* cos(a)+width/2;
var w = r* sin(a)+height/2;
fill(n%361,40,100);
stroke(n%361,100,100,100);
}
ellipse(q,w,5,5);
if(n>m)
{
noLoop();
}
noStroke();
}

function draw()
{
colorFrom=color(255);
colorTo=color(0);
var co = map(frameCount/2, 0, width, 0, 10);
if((Math.ceil(co))%2==1)
{
var lerpedCol = lerpColor(colorFrom,colorTo,co);
}
else
{
lerpedCol = lerpColor(colorTo,colorFrom,co);
}
drawloop(lerpedCol);
}
function drawloop(lerpedCol)
{
noStroke();
translate(width/2,height/2);
rotate(frameCount/10.0);
for( var i = 0; i < 10 * PI; i += 0.1)
{
var x = i * 10 * cos(i);
var y = i * 10 * sin(i);
stroke(lerpedCol);
point(x, y);
stroke(lerpedCol);
point(-x, -y);
}
}